Create Action
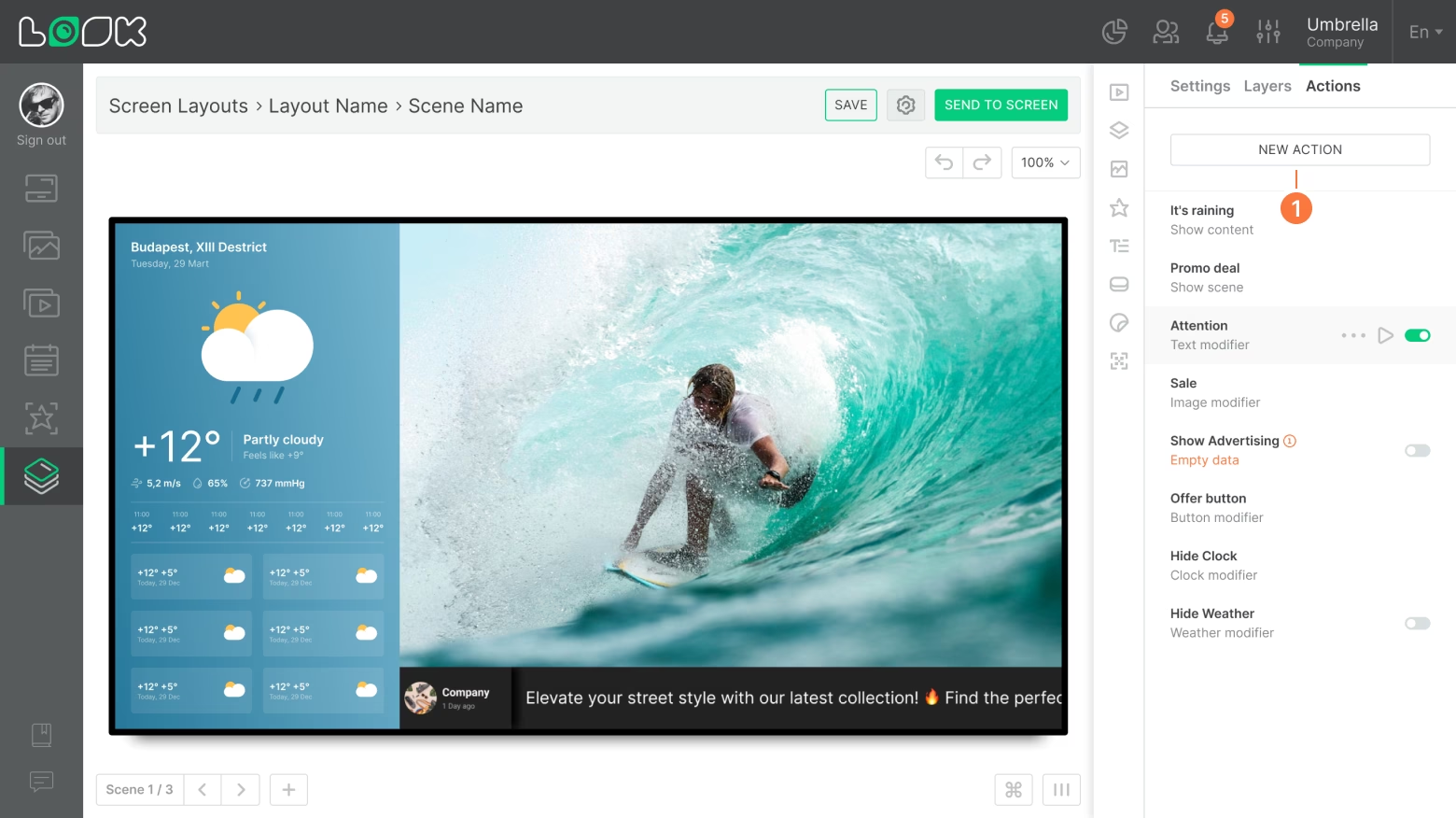
To create a new Action, open the Actions tab in your Content Creator or Screen Layout settings and click New Action.

Event
Action Event is used to trigger the display of new content or a new scene. Its behavior is similar to the Button widget, but instead of being activated by a direct click on the screen, it’s triggered by an external event — for example, a new lead in Mailchimp.
Note: Action Event is available only in screen layouts.
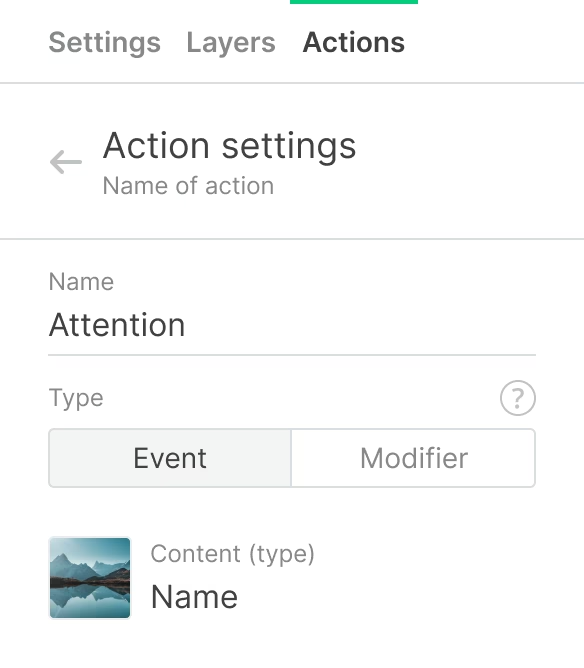
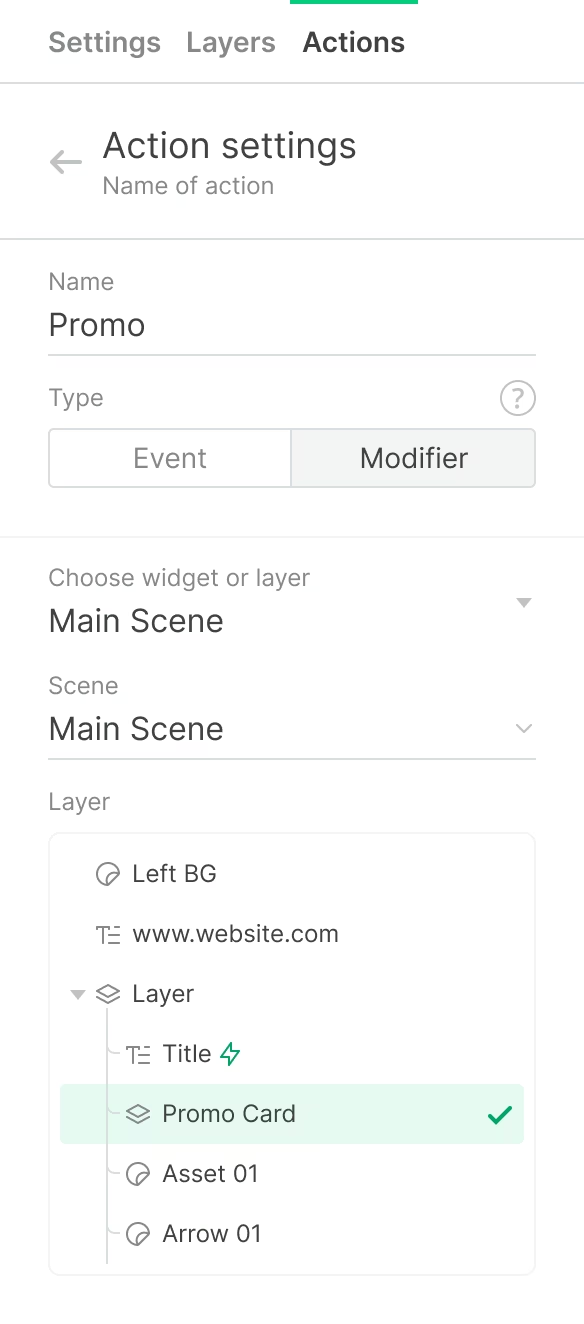
- In the Actions settings, specify the Action type — Event and select the target content or scene to be opened when triggered.

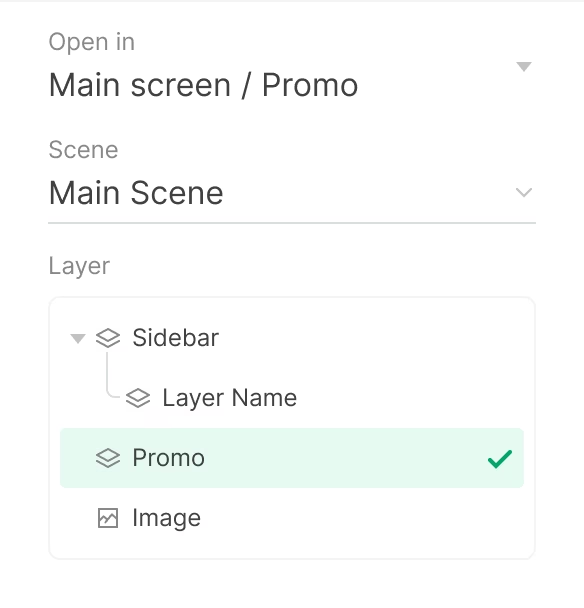
- If you have selected content, assign a scene and a layer where this content should open. By default, the target content opens full screen on top of all layers.

- If necessary, you can assign the button to close the target content or scene. This is similar to assigning the close widget Button.

- Specify Idle timeout: the time after which the target content or scene closes and the playlist goes back to its usual playback mode.

Modifier
Modifier applies to an existing layer or widget in Content Creator or a Screen Layout. For example, it can update text or replace an image in the image widget based on an external request. You can also use an Action Modifier to control visibility — hide or show any layer or widget as needed.
Text modifier
- Specify Modifier as the Action type in the settings.

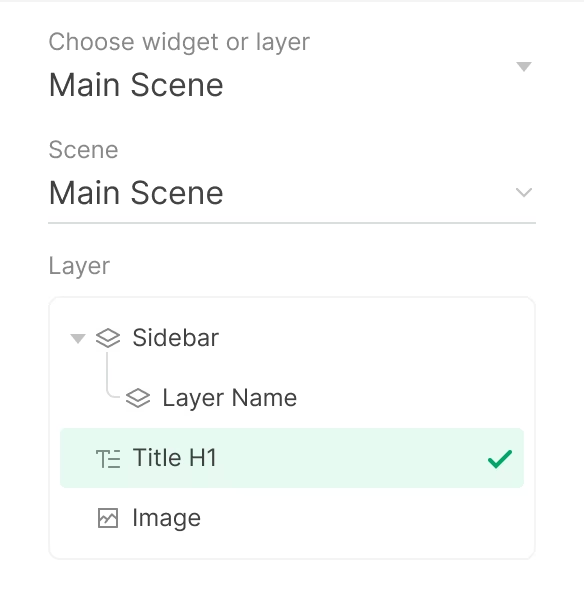
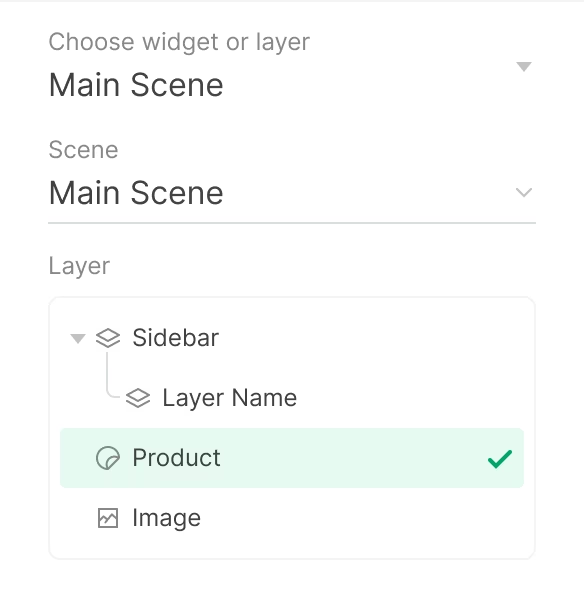
- Select a scene and text layer to be affected by Action.

- Activate the Text block. The text block content may come from an external source, for example, from the Google Sheets cell.

- Timeout is responsible for the display time of the changes applied. If this option is not enabled, the change will remain the same on a continual basis or until the next Action.

Image modifier
- Create a new Action selecting the Modifier type.

- Select a scene and the image widget.

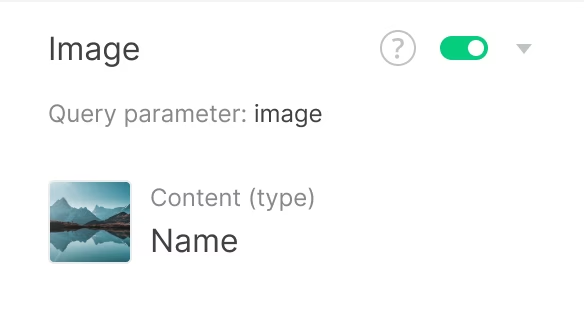
- Activate the Image block and select the graphics to be opened instead of the current image.

- If required, configure Timeout and save current changes.
Visibility modifier
One more setting of Action with the Modifier type is Visibility. This setting is available for any layer or widget in Content Creator or Screen Layout and allows hiding or showing them by any external trigger. For example, there is a hidden layer, and it is necessary to show it by some external request.
- First, this layer needs to be hidden. To do that, click the Hide icon opposite the required layer in the list of all layers.

- Then create a new Action with the Modifier type and select the hidden layer.

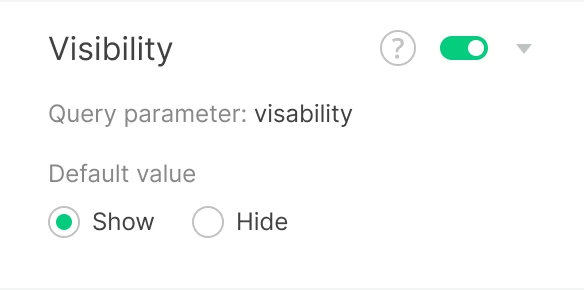
- Activate the Visibility parameter and select Show as the default.

In the settings of any type of Action, it is possible to run a preview, to duplicate or delete Action.
If the Modifier type action has the Timeout option enabled, the changes applied as a result of the action will not be displayed in the CMS. Due to their temporary nature, they will only be displayed on specific screens.
Read also: Actions, how to create an Action trigger.







